前回に引き続きThymeleaf関連のエントリです。今回はテンプレートの共通部分を部品化して使い回す方法について書きました。
ページ断片を取り込む
Webページの共通部分(ヘッダーやフッターなど)を表示させたいとき、JSPではincludeやc:importの機能を利用すれば、作成したページ断片を取り込むことができます。
<%@ include file="header.jspf" %>
一方、Thymeleafではth:includeやth:replaceを利用すれば同様のことが可能です。
th:includeの使い方
まずはメインとなるページのテンプレートを準備します。
index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> </head> <body> <div th:include="/common.html::header"></div> <h3>th:includeの使い方</h3> <p>手順<br/> <ol> <li>メインのテンプレートを作成</li> <li>ページ断片を作成</li> <li>Thymeleafで描画</li> </ol> </p> </body> </html>
つぎに、ページの断片部分を作成します。
common.html
<head> <meta charset="utf-8"/> </head> <body> <div style="background:darkseagreen" th:fragment="header"> 共通ヘッダー部分 </div> </body>
th:includeの値はcommon.html内のth:fragment="header"を利用するよ、という意味になります。なので、common.htmlにはフッターや他の断片をまとめて記述することが可能です。
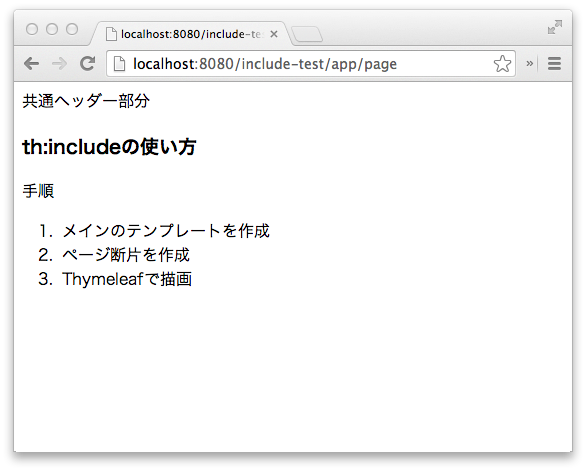
ファイルが揃ったのでThymleafでページを生成してみます。

ヘッダー部分が取り込まれました!
th:replaceの使い方
しかし、さきほどの画面ではheaderのスタイルが反映されていません。直接タグにスタイルを指定したにも関わらず。
これはth:includeが指定された断片のタグ内の要素だけを取り込む挙動のためです。属性もまとめてタグ自体を置き換えるにはth:replaceを使います。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> </head> <body> <div th:replace="/common.html::header"></div> <h3>th:replaceの使い方</h3> <p>手順<br/> <ol> <li>メインのテンプレートを作成</li> <li>ページ断片を作成</li> <li>Thymeleafで描画</li> </ol> </p> </body> </html>
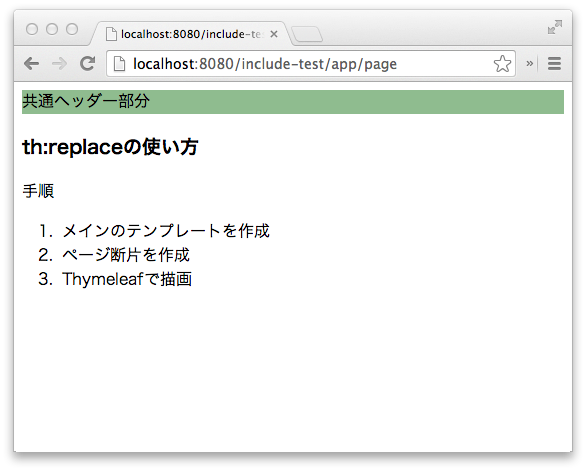
th:replaceを利用してThymleafでページを生成してみると

header部分のスタイルが適用されました!
なおThymeleafがver1.1の頃はth:replaceという属性名ではなく、th:substitutebyという名称でした。現在最新のver2.1ではth:replaceでもth:substitutebyでも同じ機能として利用可能ですが、ver3.0ではth:substitutebyは非推奨(または削除)となる予定だそうです。
ブラウザで直接ページ確認したい
Thymeleafでページの断片を取り込むことができました。しかし、Thymeleafの強みはテンプレートが静的ページとして扱えて直接ブラウザで確認できる点です。th:includeを利用した場合、テンプレートをブラウザで確認すると当然ながらページ断片が表示されません。
こちらに対する解決策が公式サイトに紹介されていました。有志の方がThymolというjavascriptライブラリを開発しているようです。
次回、Thymolの利用方法を調べてみたいと思います。