前回の続きです。
Thymeleafでページの断片を取り込むにはth:include、th:replaceを利用しますが、そのまま生のテンプレートをブラウザで確認してもページ断片は反映されません。 しかし、テンプレートを直接ブラウザ確認する際でもJavaScriptを利用してページ断片の取り込みをサポートしてくれるThymolというライブラリが紹介されていたので試してみました。
Thymolをダウンロード
こちらのページ上部からThymol 1.0をダウンロードします。
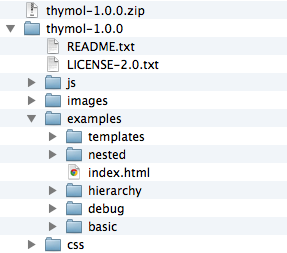
ダウンロードしたファイルを解凍したところ

examplesのindex.htmlを開くとThymolの機能を確認できます。こちらを参考に前回のコードにThymolを取り込んでみました。
Thymolを試す
thymol.jsの他にjQueryを読み込む必要があるそうです。下記のようにscriptタグを記述しました。 th:removeを設定しているので、Thymeleafでページ生成する際には不要になるこれらのscriptタグを削除できます。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <script th:remove="all" type="text/javascript" src="js/jquery.min.js"></script> <script th:remove="all" type="text/javascript" src="js/thymol.js"></script> </head> <body> <div th:replace="common::header"></div> <h3>th:replaceの使い方</h3> <div id="order">手順<br/> <ol> <li>メインのテンプレートを作成</li> <li>ページ断片を作成</li> <li>Thymeleafで描画</li> </ol> </div> </body> </html>
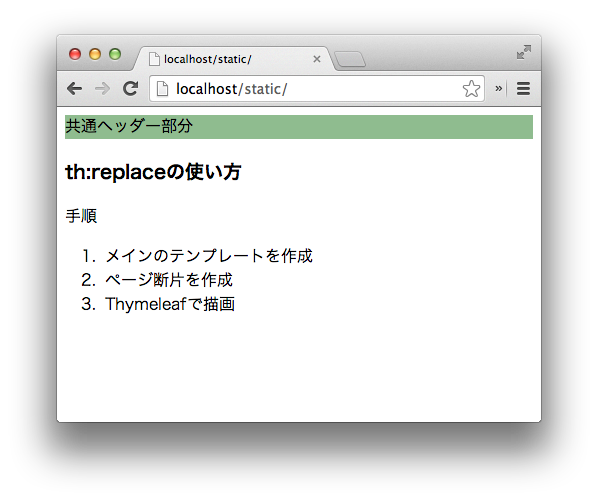
こちらを直接ブラウザで確認してみると、

ヘッダーが表示されました!Thymelefでページ生成されたときと同様にページ断片が取り込まれています。
つまづきそうな所
Thymolは内部の処理内でXMLHttpRequestを使ってページの断片を取得しにいきます。FireFoxではそのままテンプレートファイルを開くと問題なくページ断片を読み込んでくれるのですが、Google Chromeでは同一性ドメイン制約により失敗してしまいます。
Google Chromeで確認するには--allow-file-access-from-filesを実行パラメータにつけて起動する必要があるようです。もしくはローカルにHTTPサーバを立てて、そこにファイルを配置すれば確認可能です。(今回はこの方法で確認しました。)
またth:replaceの指定値ですが、Thymolではsuffixに.htmlを補う挙動をしているので、ThymeleafのTemplateResolverの設定も揃えておく必要があります。